Language Resources
The Language Resource component of the Activator is a fundamental pillar of the platform's multilingual functionality. It not only facilitates the translation of data by users, but also that of the various components. In addition, it supports the translation of values entered in components of type Driver, such as Driver, Helpers, and so on. Thanks to this component, Activator ensures a consistent, multilingual user experience, making all interfaces and interactions accessible in the user's language.
Languages Supported By Activator
Activator supports two languages: English and French. By default, the language is set to English, but users can switch to French according to their preferences.
Managing Languages With Activator Cookies
Cookies contain language values, and Activator uses these values to translate all displayed components, provided these components have a translation. By default, in the absence of a cookie, the interface language is English. However, if a cookie named user_language is available, the default language will be the one specified in this cookie, provided it lies between english and french. If the language value of the user_language cookie is neither english nor french, Activator automatically reverts the main language to English.
To retrieve this cookie in JavaScript, use $.cookie("user_language").
Create A Language Resource
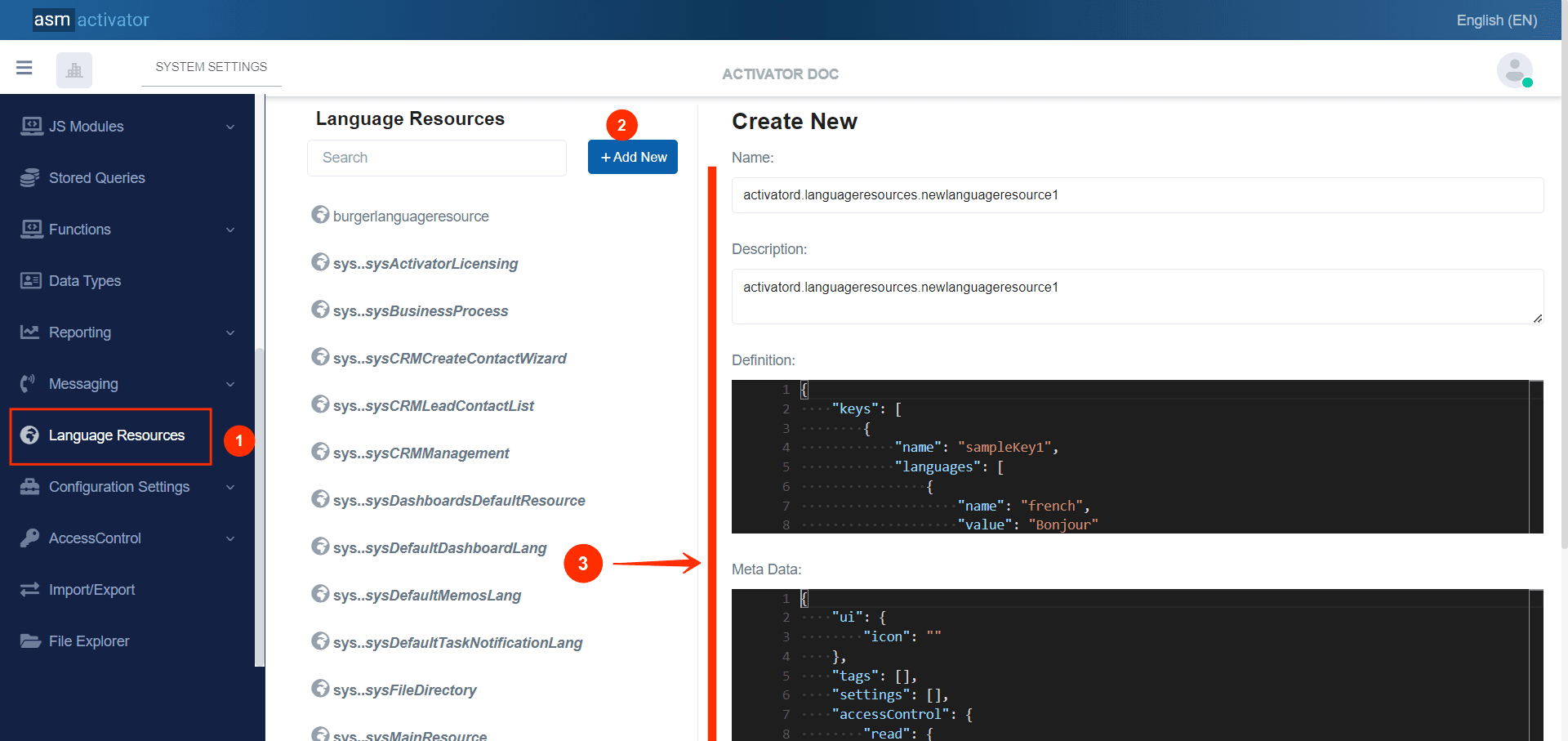
In Activator Admin, the Language Resource component is located in the menu container as shown in (1) in the image below.
✋NB: Make sure you are in the System Component main module.

After initiating the creation of the Language Ressource, by clicking on the +Add new button (illustrated at (2) on the image above), you’ll observe a form (illustrated at (3) on the image above) appearing on the right side with some fields.
🔬After filling in the name and description fields, let's focus on the Definition and Meta Data fields.
The Meta Data field gathers and provides additional information for the component, please refer to Meta Data for the complete list of additional information related to this component
As for the Definition field, let's take a closer look at its Json content in the next point.
JSON Definition Content
Note that this is where you'll be prompted to fill in various fields for the Language Resource component. These fields will be used to define the translation keys and corresponding values in the various supported languages. By filling in this information, you specify the texts to be translated and their translations into the available languages, thus facilitating multilingual management and display in the application.
{
"keys": [
{
"name": "sampleKey1",
"languages": [
{
"name": "french",
"value": "Bonjour"
},
{
"name": "english",
"value": "Good Morning"
}
]
},
{
"name": "sampleKey2",
"languages": [
{
"name": "french",
"value": "Je suis content aujourd'hui"
},
{
"name": "english",
"value": "I am happy today."
}
]
}
]
}
JSON Description
In the Json file we have a Keys property, which is an array containing translation keys and their associated values in different languages. Each object in this array represents a specific translation key with its translations in the supported languages.
| PROPERTY | REQUIRED | DEFAULLT VALUE | DESCRIPTION |
|---|---|---|---|
name | Yes | string | The name of the translation key. It is used to uniquely identify a text string to be translated. |
languages | Yes | | This property is an array containing the translations available for each language. Each object in this array specifies the language and the translated value for the given key. - - |
How to translate on Activator
In Activator, several methods are available for managing translation. By exploring these different approaches, we can understand how Activator effectively manages translations to provide an interface tailored to users' linguistic preferences.
Language Management in API Requests
In Activator, you can specify the language of API request responses by adding a special header to your requests. When sending a request, you can indicate the desired language for the result by including the language field in the request headers. For example, to obtain the response in French, simply set language: french, while to obtain the response in English, use language: english.
Automatic Component Translation
When displaying components in Activator, automatic translation of values is handled efficiently. In this context, these are components that will have values to display to users at a given moment, either directly on the Activator client, via an API, or by email. Each of these components generally contains the fields resourceName (to indicate the language resource containing the translations), and titleResKey, descResKey, descriptionResKey, or nameResKey to specify the keys of the elements to be translated. Most often, the fields to be translated are title and description.
How does it work?
When Activator displays a component, it checks if the resourceName field is specified. If this field contains a value, Activator loads this language resource if it does not already exist in the cache. After that, for a component that has a titleResKey field containing the translation key for its title field, Activator checks if this key exists in the loaded language resource. If it does, the translated value corresponding to the current language will be returned in the title field. Otherwise, the value initially configured by default in the title field will be returned.
This mechanism ensures that components are automatically translated according to the user's language preferences, while offering a fallback solution when specific translations are not available.
Manual JavaScript Translation in Driver Components
To perform manual translations in Driver-type components with Activator, you can use this method via JavaScript. Here's how to do it:
First, you need to load the language resources using the $activator.ui.loadResource method. This method makes a request to load the language resource specified by languageResourceName. The following code illustrates this step:
$activator.ui.loadResource({ //Let's first load the resourceLanguage
source: languageResourceName,
})
.then(() => {
//Once the resourceLanguage has loaded, now we can make translations
$activator.ui.resourceString({ // This aloows to get the translation of a langResKey, if it does not exist, it will return the resKey passed in paramaters
source: languageResourceName,
key: langResKey,
})
})
In this code, languageResourceName represents the name of the language resource you wish to load. The $activator.ui.loadResource method loads this resource and caches it for later use, avoiding redundant loads on subsequent calls to the same page.
Once the resource has been loaded, you can obtain the specific translation using the $activator.ui.resourceString method. This method takes as parameter langResKey, the key of the resource whose translation you wish to obtain. If the key is present in the resources already loaded, the method returns the translated value according to the current language. If the key is not found, the method simply returns the key itself as a fallback value. This approach ensures that component texts are correctly translated according to the active language, while optimizing the management of cached resources.
C# Translation in storedfunctions
Translation According To Active Language
To translate texts according to the active language specified in the request header, you can use an asynchronous method in C#. Here's the code and explanation:
string translationInTheCurrentLanguage = await this.Translate(resourceName, titleResKey, defaultTitle);
This code calls an asynchronous Translate method that takes three parameters:
resourceName: The name of the language resource to be used for translation.titleResKey: The key to the resource for which you want the translation.defaultTitle: The default value to use if the translation key is not found.
Translation According To The Language Specified As A Parameter
To translate texts according to the language explicitly specified as a parameter, you can use an asynchronous method in C#. This retrieves the appropriate translations. Here's the code and explanation:
string translationInFrench = await this.Translate(resourceName, "french", titleResKey, defaultTitle);
This code calls an asynchronous Translate method which takes four parameters:
resourceName: The name of the language resource to be used for translation.frenchorenglish: The specific language in which the translation is to be performed.- `
titleResKey: The key of the resource for which you wish to obtain the translation. defaultTitle: The default value to use if the translation key is not found.
Conclusion
In short, Activator's Language Resource component is a robust and comprehensive solution for managing translation and internationalization needs, offering a rich and personalized user experience in multilingual applications.
Unlike static values, dynamic values require a different approach to ensure their translation in real time and according to the user's context. Let's take a look at how Activator's Database Data Internationalization handles component handles this complexity and offers robust solutions for dynamic content.
